Intro images are a great way to provide a captivating welcome screen or important information to users as they enter your virtual tour in NestTrail. By customizing an intro image, you can make a strong first impression, highlight branding, or convey essential details before users dive into the tour. This guide explains how to add and configure intro images for both desktop and mobile users.
Adding an Intro Image
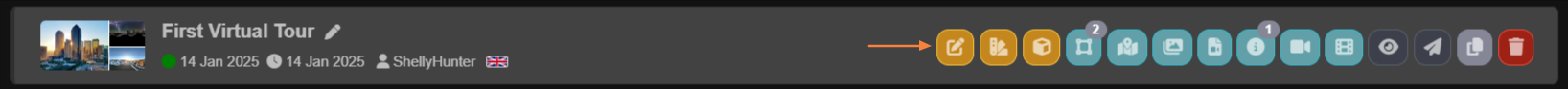
To begin, navigate to the Virtual Tours section from the side menu and select List Tours. Locate the specific tour where you want to add an intro image and click the Edit button. This will take you to the tour editor, where you can customize various aspects of your virtual tour.

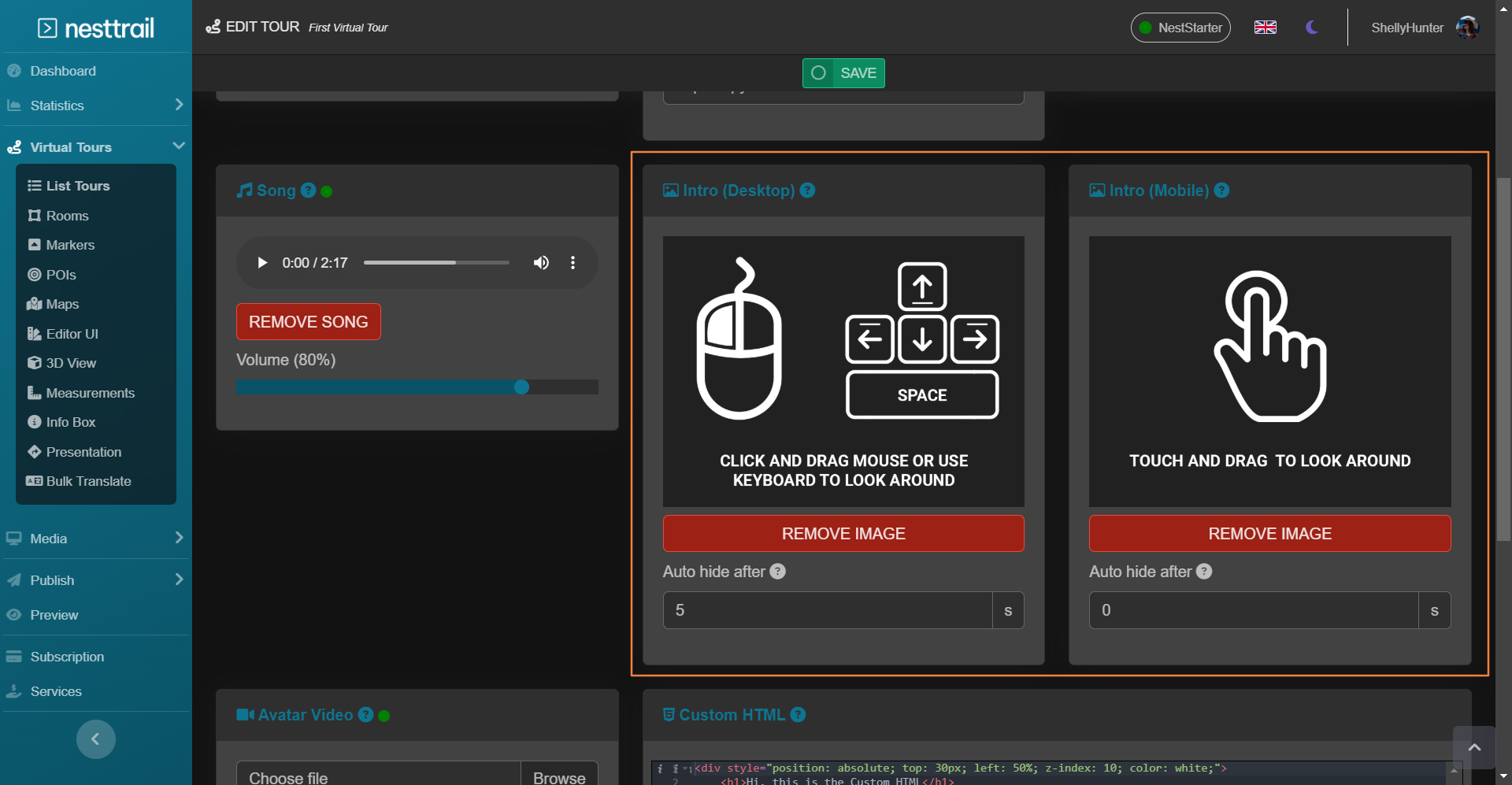
In the tour editor, go to the Content / Intro (Desktop and Mobile) tab. This section is specifically designed for managing intro images for different platforms, ensuring that your virtual tour looks great on both desktop and mobile devices. Here, you can upload the image you want to display as the intro screen.

Uploading and Configuring the Intro Image
Click on the Upload button to select the image file from your device. For best results, use a high-quality image that is optimized for web display and is visually aligned with your tour’s theme. Ensure that the image dimensions are appropriate for both desktop and mobile screens to avoid any cropping or distortion.
Once the image is uploaded, set the display duration for the intro image. This determines how long the image will remain visible to users before it automatically hides and transitions to the main tour. For example, you might set the duration to 5 seconds for a brief, engaging introduction or longer if the image contains important instructions or information.
After configuring these settings, click the Save button at the top of the page to apply your changes. Saving ensures that the intro image will appear every time a user enters the tour.
Benefits of Using Intro Images
Adding an intro image enhances the user experience by providing:
Branding Opportunities: Use the intro image to display your logo or tagline, reinforcing your brand identity.
Instructions or Information: Provide users with a brief overview or instructions for navigating the tour.
Visual Appeal: A well-designed intro image creates a professional and engaging entry point for your virtual tour.
Tips for Effective Intro Images
Keep it Simple: Avoid overcrowding the image with too much text or visual elements. Focus on a clear and impactful message.
Optimize for Performance: Use lightweight image files to ensure fast loading times.
Test on Multiple Devices: Check how the intro image appears on both desktop and mobile to ensure a consistent experience.
By adding an intro image to your virtual tour, you can captivate users from the moment they enter and set the tone for an immersive and enjoyable experience. Whether for branding, instructions, or aesthetics, intro images are a simple yet powerful tool to elevate your NestTrail virtual tours.
