NestTrail allows you to enhance your virtual tours by adding custom HTML elements. This feature provides flexibility to overlay personalized content, such as text, images, or interactive elements, on top of your tour’s visuals. Adding custom HTML can help tailor the virtual tour to meet your specific needs and create a more engaging user experience.
Adding Custom HTML to a Tour
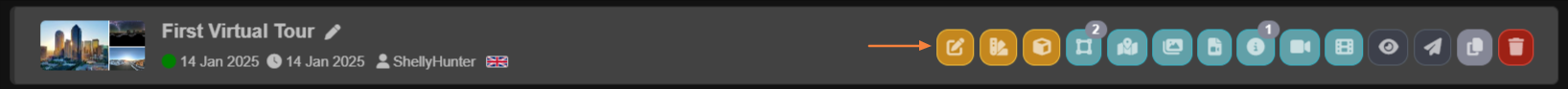
To get started, navigate to the Virtual Tours section from the side menu and select List Tours. Identify the tour you want to edit and click the Edit button next to it. This will open the tour editor, where you can manage its settings and contents.

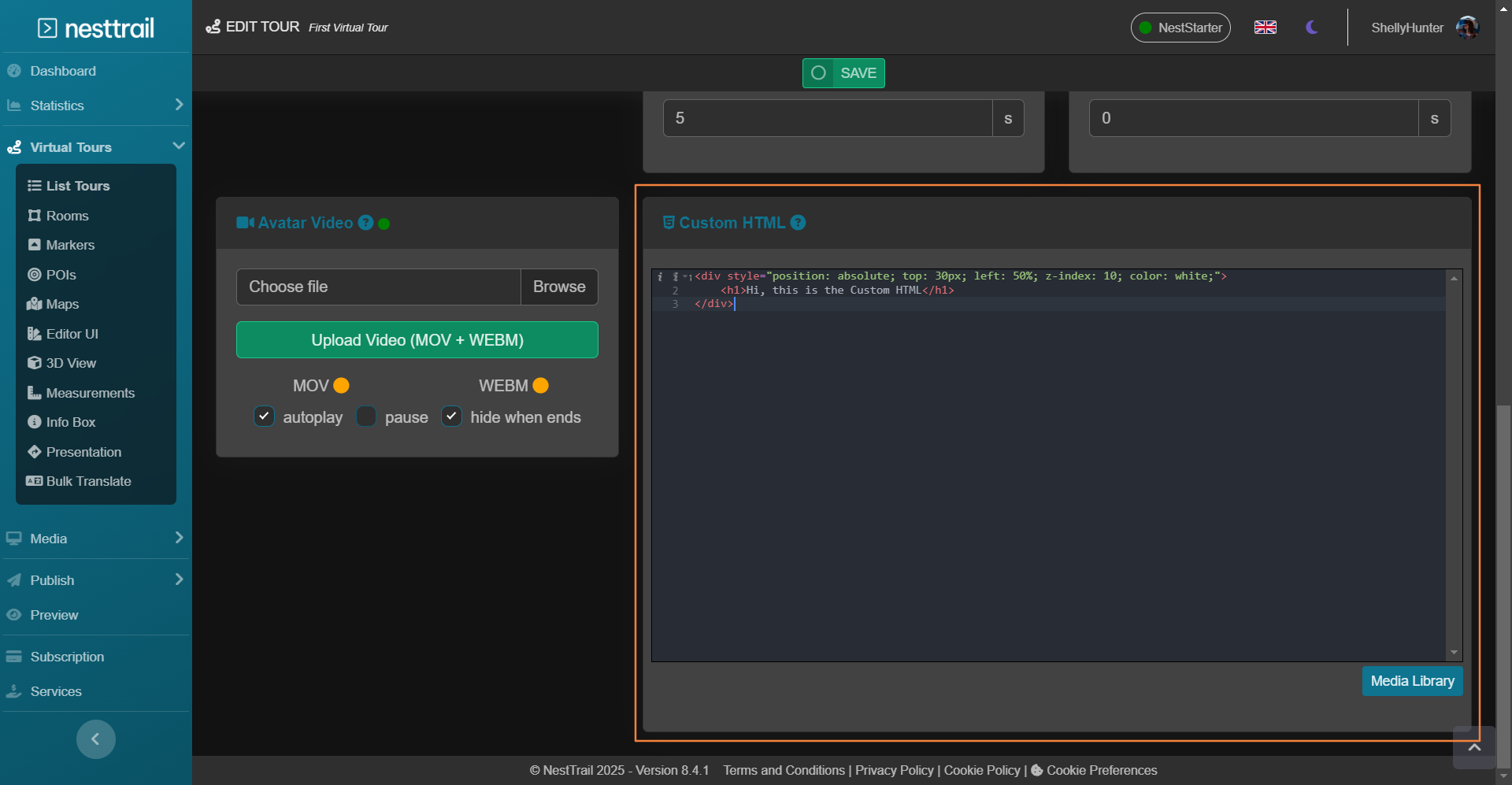
In the tour editor, go to the Contents / Custom HTML tab. Scroll down to the bottom of the page, where you will find a dedicated field for writing your custom HTML code. This is where you can input the HTML elements you wish to display on top of your virtual tour. Once you have written your desired HTML code, click the Save button located at the top of the page to confirm your changes.

Example of Custom HTML Code
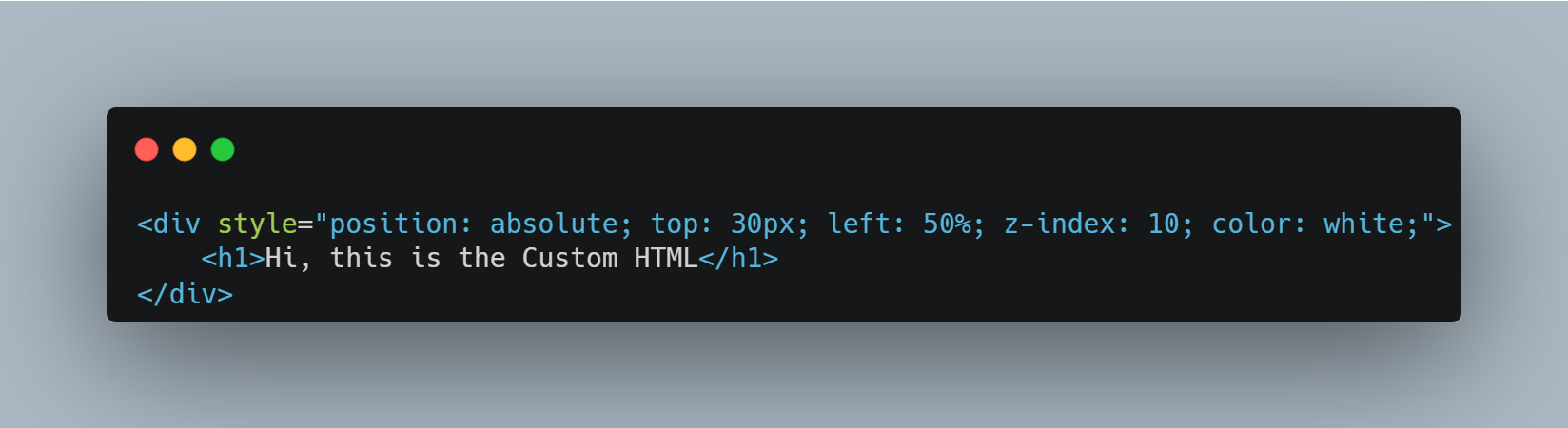
Here is an example of simple HTML code that can be added to your tour:

In this example, the HTML code creates a styled text box that displays a message at the top center of the tour. The position: absolute style ensures that the content is overlayed on the tour visuals. The z-index property makes sure the element appears on top, while the transform property centers the text horizontally.
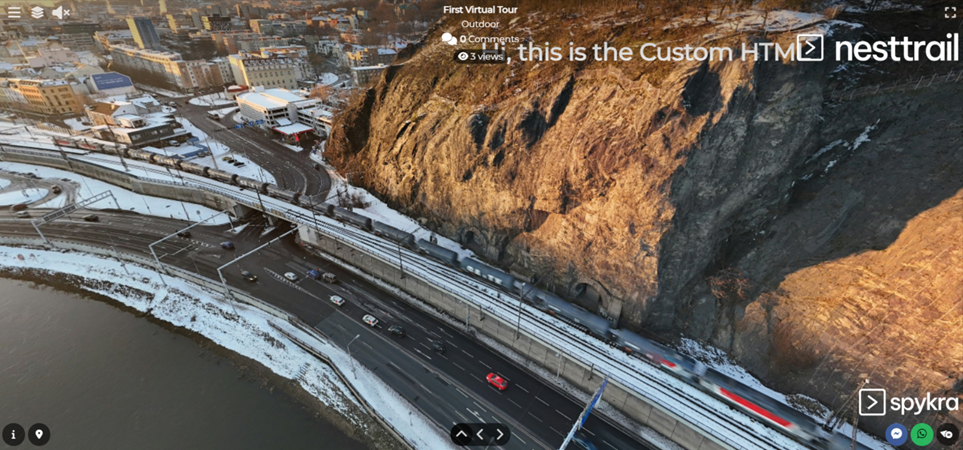
Visualizing the Custom HTML
After saving your changes, the custom HTML you added will appear as an overlay on your virtual tour. In the example above, the final result would be a white-colored header with the text “Hi, this is the Custom HTML” displayed prominently at the top of the tour.

Tips for Using Custom HTML Effectively
Positioning: Use CSS styles such as top, left, right, and bottom to position your HTML elements precisely within the virtual tour.
Styling: Leverage CSS properties like color, font-size, padding, and background to customize the appearance of your HTML content.
Interactivity: Add links, buttons, or JavaScript functionalities to make your custom HTML interactive and dynamic.
Testing: Preview the tour after saving your HTML to ensure the content is positioned and styled as intended.
With the ability to add custom HTML, NestTrail gives you the tools to enhance your virtual tours with personalized content and interactive features. Whether you want to display a welcome message, promotional content, or unique branding, this feature empowers you to create a more tailored and memorable virtual tour experience.
