Integrating Google Maps and Street View into your NestTrail virtual tour enhances navigation and provides real-world context for users exploring the tour. Whether adding an interactive map to your entire tour or embedding it as a Point of Interest (POI), this guide walks you through every step in detail.
Getting the Google Maps and Street View Embed Codes
Before adding Google Maps or Street View to your tour, you must first retrieve the embed codes from Google Maps. Follow these steps to get the necessary HTML code:
Obtaining the Maps Embed Code
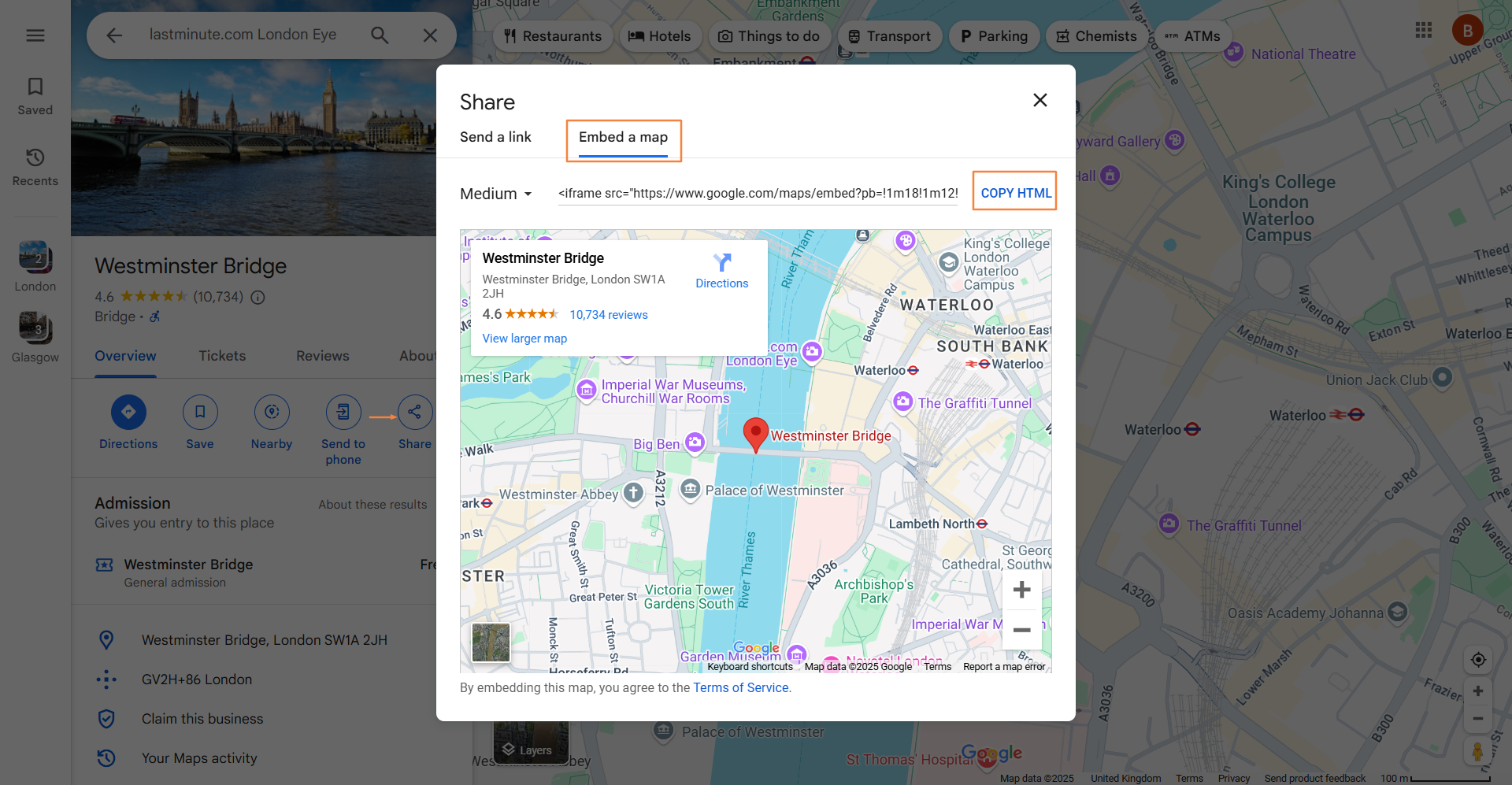
Open Google Maps.
Search for the desired location.
Click on Share and navigate to the Embed Map tab.
Click Copy HTML to copy the embed code.

Obtaining the Street View Embed Code
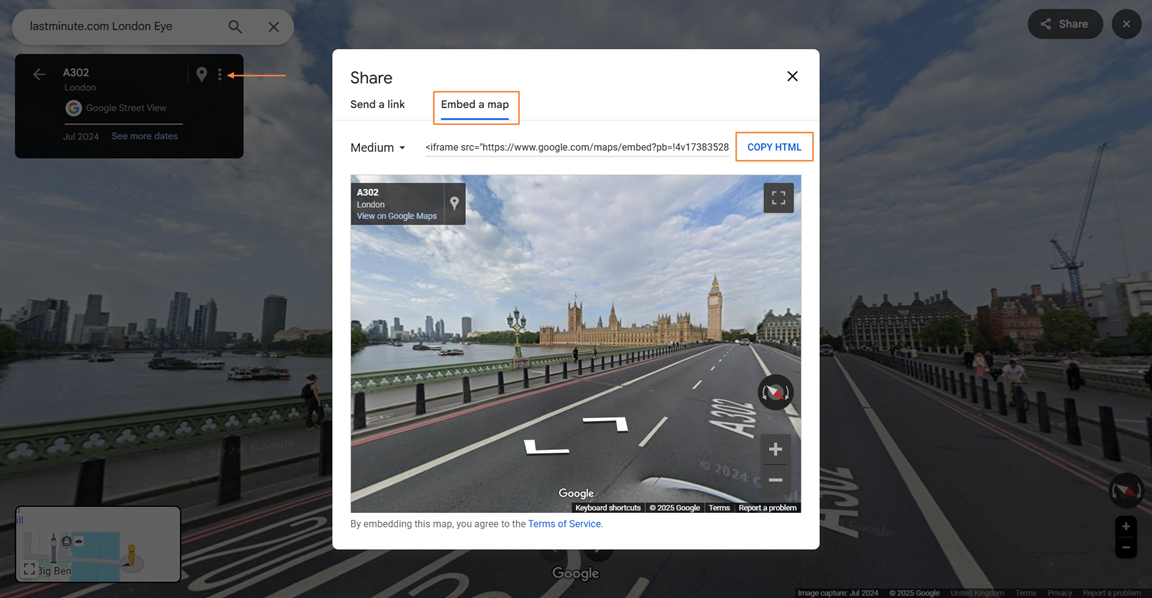
Open Google Maps and locate the area you want to embed.
Enter Street View mode by dragging the yellow Pegman onto the desired location.
Click on the three-dot menu in the top-left corner.
Select Share or embed image, go to the Embed Map tab, and click Copy HTML to copy the code.

Now that you have the embed codes, you can insert them into your tour either as an overall location reference or as an interactive POI.
Adding Google Maps / Street View to the Entire Tour
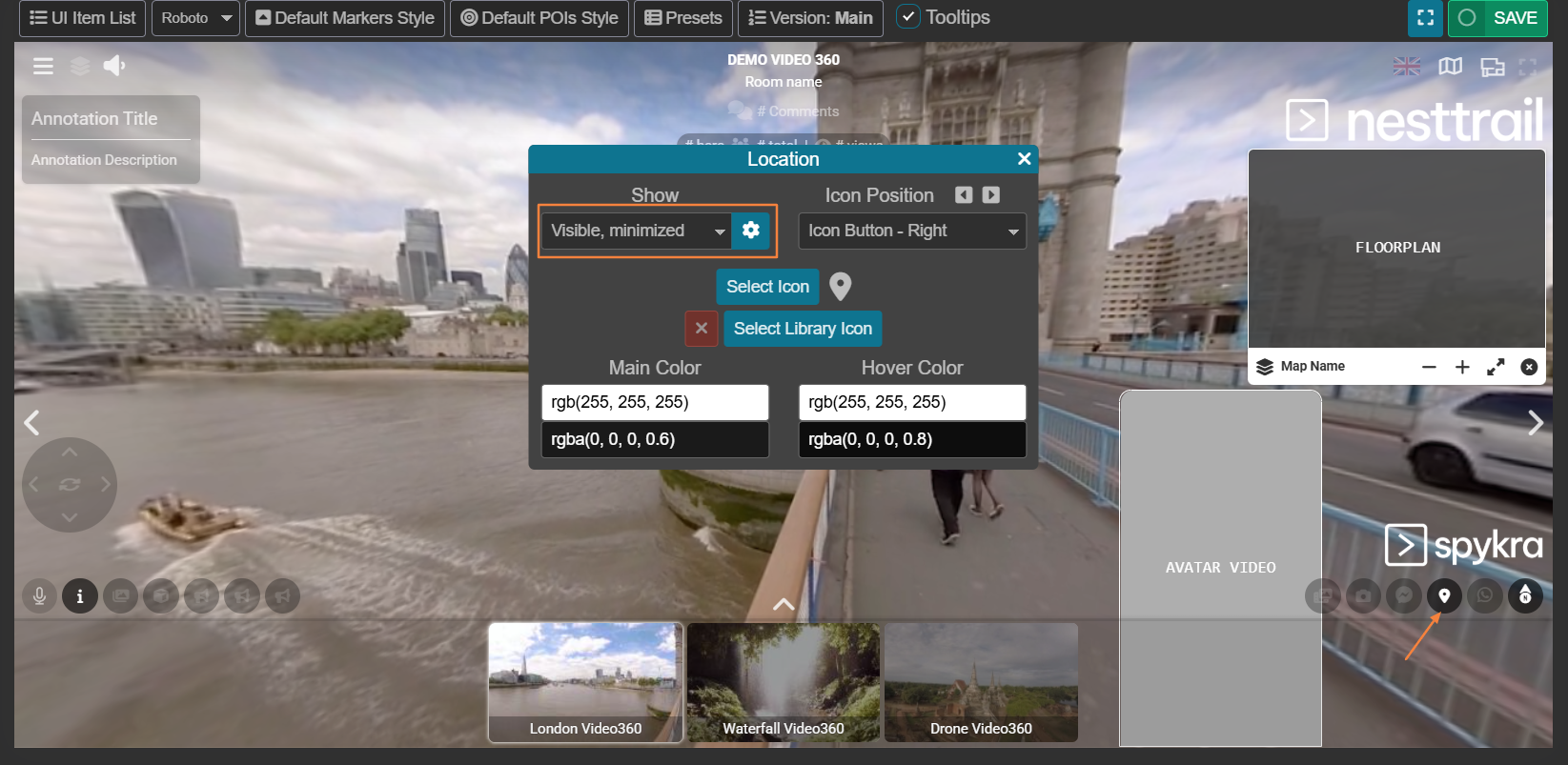
Navigate to Virtual Tours -> Editor UI from the side menu.
Click on the Location icon.
Click on the gear button to open the location settings.

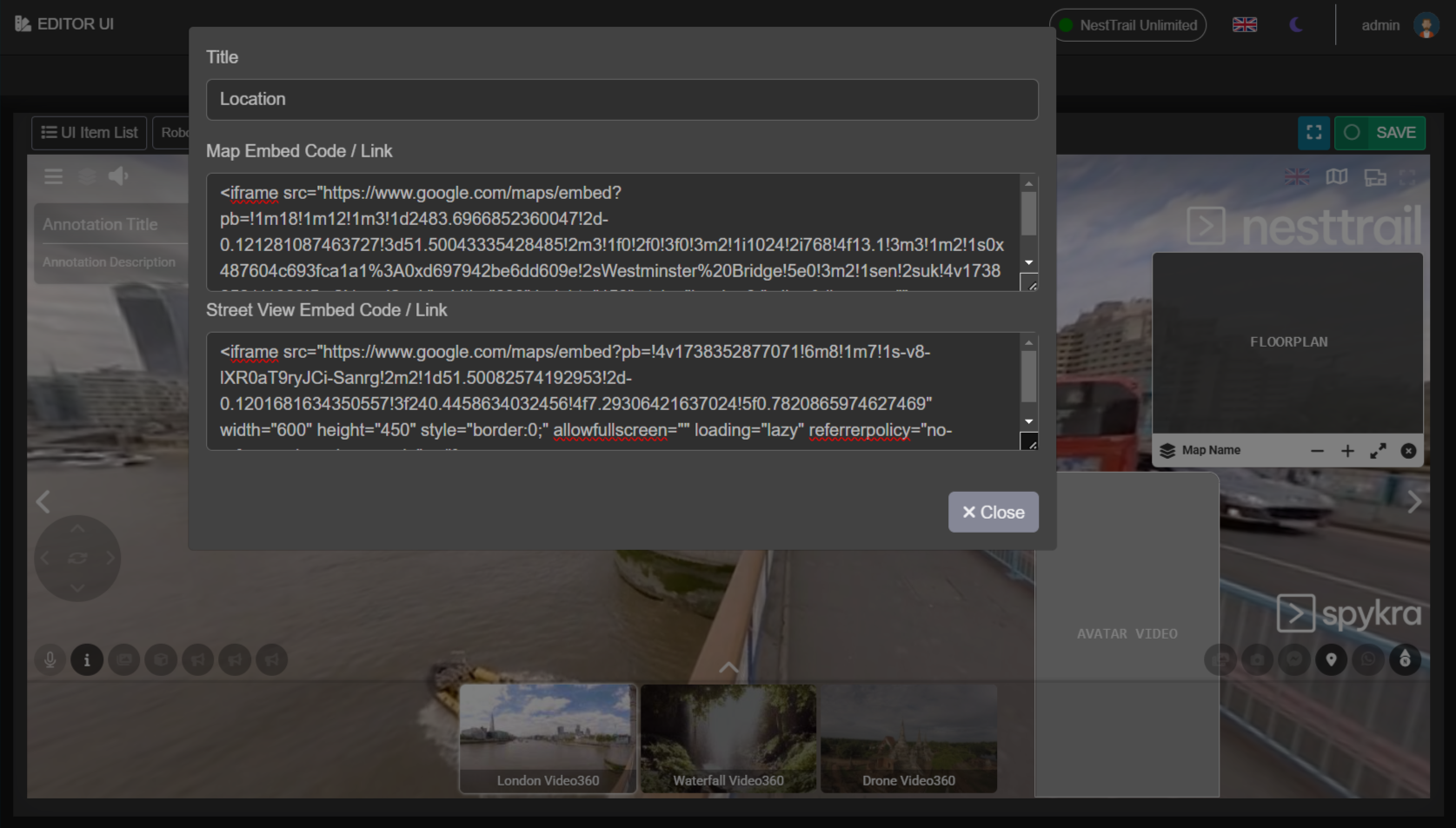
Paste the Google Maps or Street View embed code in the designated field.
Click Close and then click Save at the top-right corner of the page.

This will integrate the map or street view directly into the tour interface, giving users quick access to geographic context.
Adding Google Maps / Street View as a POI
If you prefer to add Google Maps or Street View as a Point of Interest (POI) within a specific room, follow these steps:
Go to Virtual Tours -> POIs from the side menu.
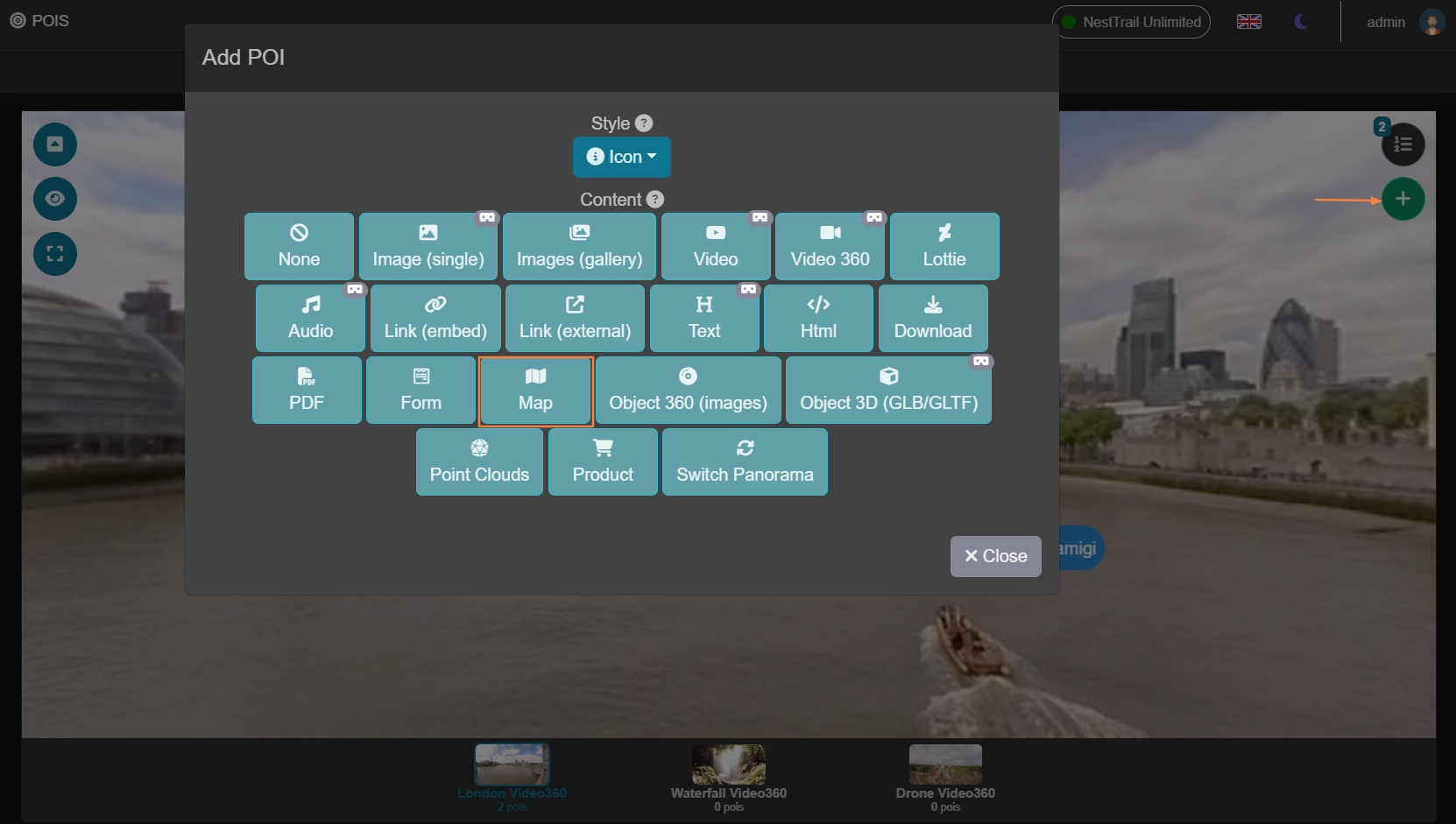
Select the room where you want to add the map and click the + button at the top right.

Choose the style of the POI and select Map as the content type.
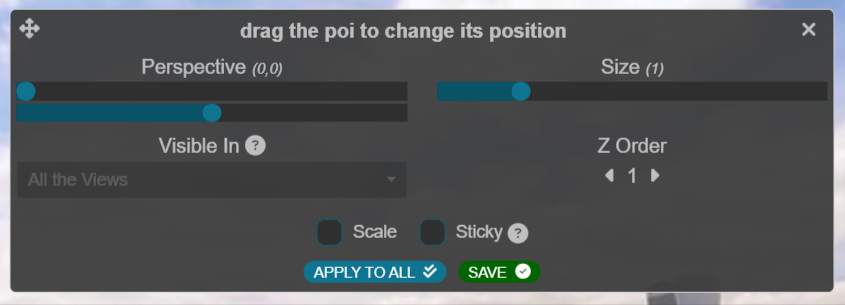
Drag the POI's icon to the desired location within the room.
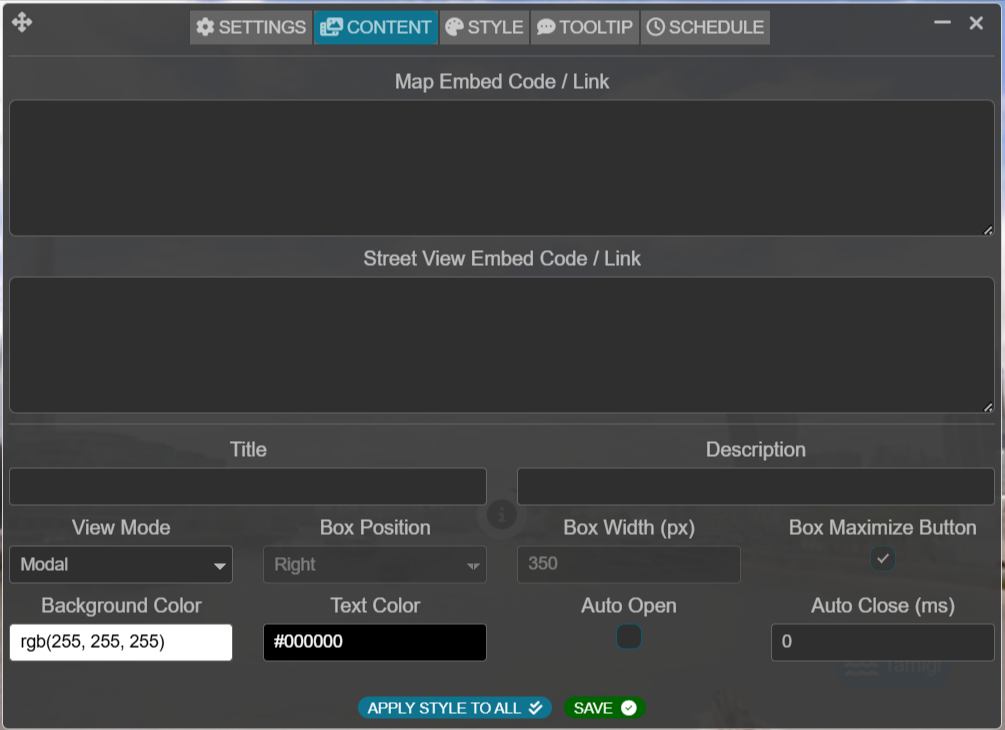
Paste the Google Maps or Street View embed code into the Content tab.


Click Save to apply the changes.
Finalizing and Testing
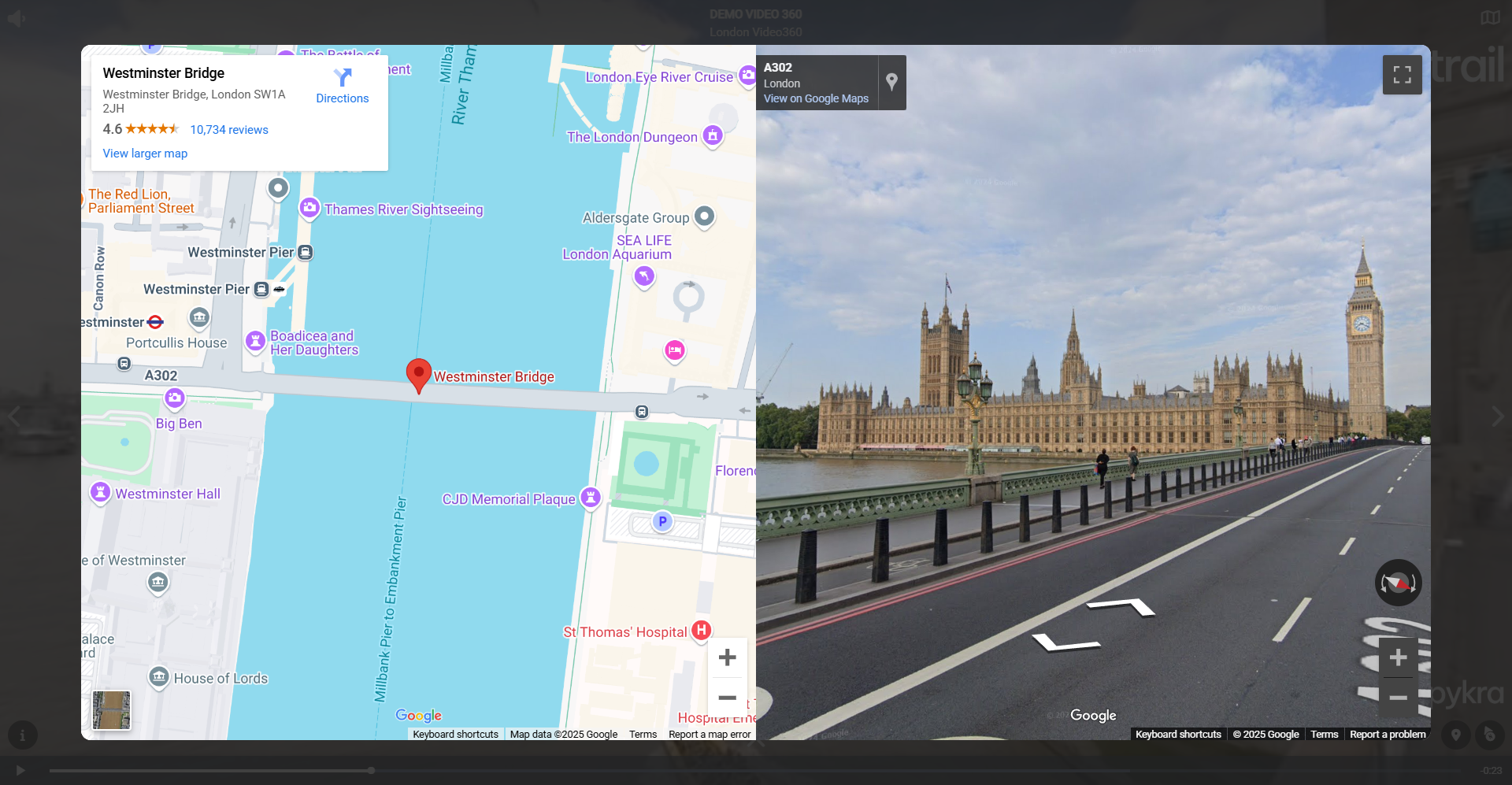
After inserting the embed codes, preview your tour to ensure that the Google Map or Street View is properly displayed and interactive. You can test both the Editor UI version and the POI version to see which best fits your tour’s experience.

Benefits of Adding Google Maps / Street View
Enhanced Navigation: Users can easily understand the real-world location of the virtual tour.
Improved Engagement: Interactive maps allow users to explore surrounding areas seamlessly.
Seamless Integration: Works within the NestTrail tour interface for a professional presentation.
By following these steps, you can successfully integrate Google Maps and Street View into your NestTrail virtual tour, offering users a more immersive and informative experience.
